Registreer eerst om een App te bouwen
Ga naar https://appsemble.app/_/register, registreer je e-mailadres met een bijbehorende wachtwoord. Let op, bij het invullen van je organisatie, het is niet mogelijk om dit achteraf nog te veranderen in een andere organisatie naam.
Druk op ‘Register’.
Vervolgens wordt er een bevestigingmail verstuurd. Geen bevestigingsmail ontvangen? Het kan zijn dat dit in de spambox belandt. Na het bevestigen is het mogelijk om in te loggen, vul je opgegeven e-mail en wachtwoord in. Druk vervolgens op login.
Na het inloggen bevind je in de library, hier worden alle gemaakte applicaties opgeslagen.
Maak een app – video tutorial
Bekijk de video en maak je applicatie in 4 min. Zet de ondertitel aan voor de aanwijzingen.
Maak je applicatie stap voor stap
Na dat je ingelogd bent klik je op ‘Press here to create a new app’ om een app te maken.
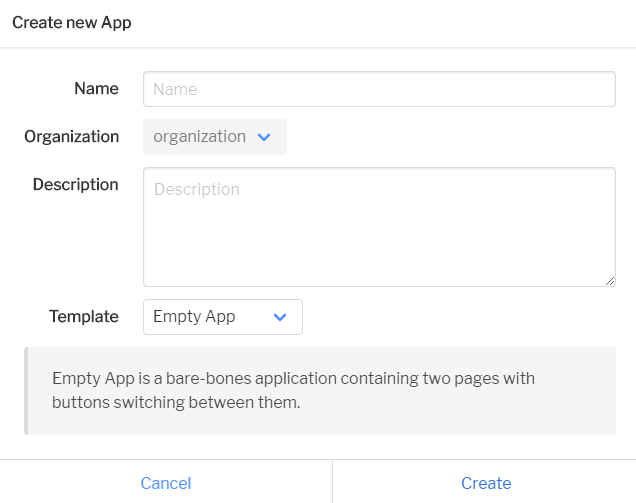
Je komt vervolgens in de ‘create new App’ window.
Name – Vul hier een unieke naam voor de applicatie in.
Description – omschrijving voor de applicatie en/of functies van de app.
Kies een template
Voor onze voorbeeld, kiezen we ‘Empty App’ uit als template.

Druk op ‘Create‘ om de applicatie aan te maken. De low-code editor wordt geopend.
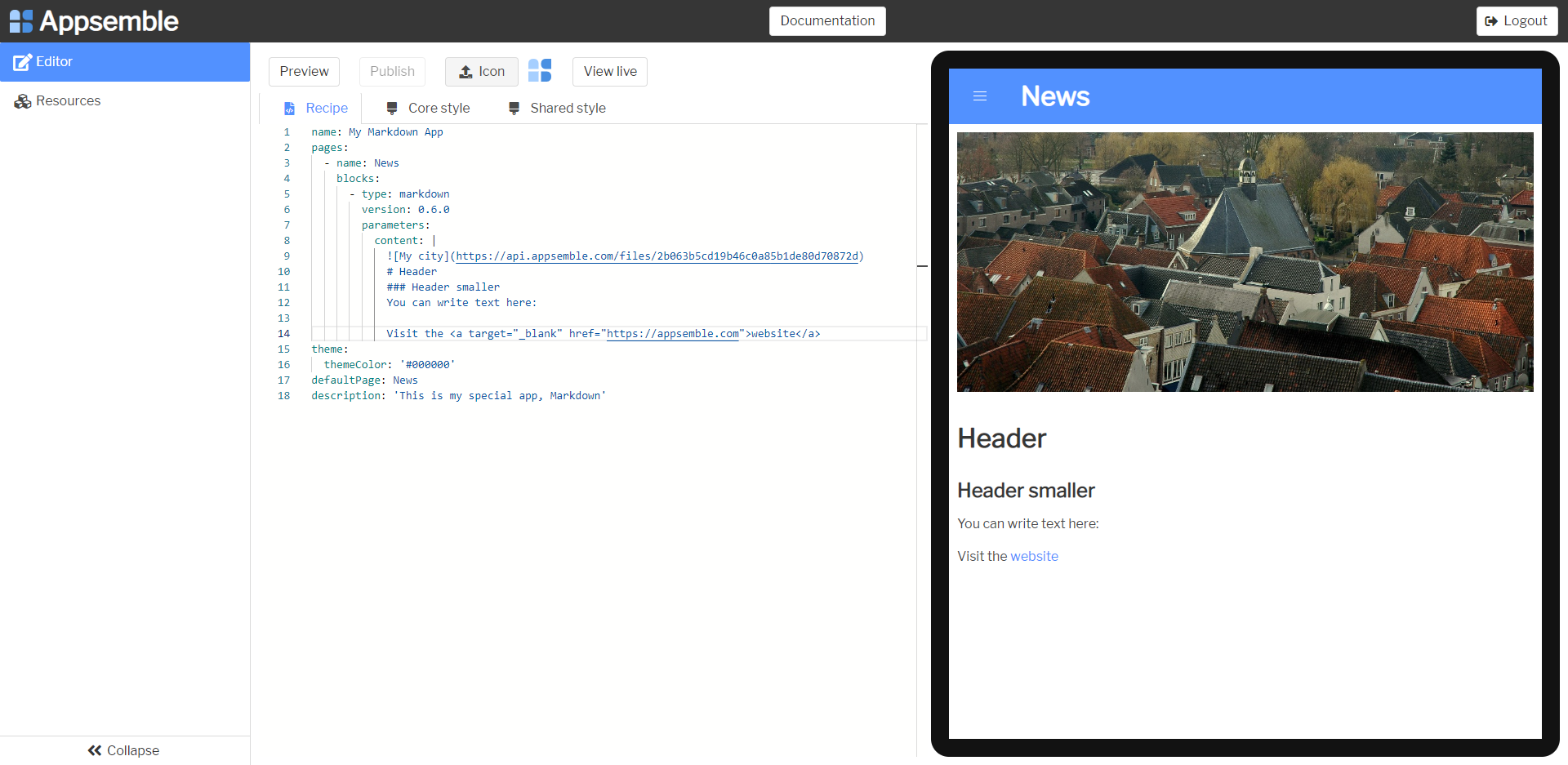
Kopieer de onderstaande code en plak dit in het ‘Recipe‘ vanaf regel 2 (onder Name) tot de ‘description’. Let op, om de applicatie werkend te houden mag de eerste regel met ‘Name:’ niet over gekopieerd worden.
defaultPage: News
theme:
themeColor: '#000000'
pages:
- name: News
blocks:
- type: markdown
version: 0.7.0
parameters:
content: |

# Header
### Header smaller
You can write text here:
Visit the <a target="_blank" href="https://appsemble.com">website</a>
Druk ‘preview‘, de eerste pagina van je app is nu zichtbaar. Het is nu mogelijk om je eigen ‘content’ toe te voegen. Voorbeelden van verschillende headers, tekst en link tekst staan in het ‘Recipe’ onder ‘content’. Werk eventueel met HTML code in de Markdown taal, om eigen afbeeldingen toe te voegen en andere toepassingen.

Nieuwe pagina toevoegen
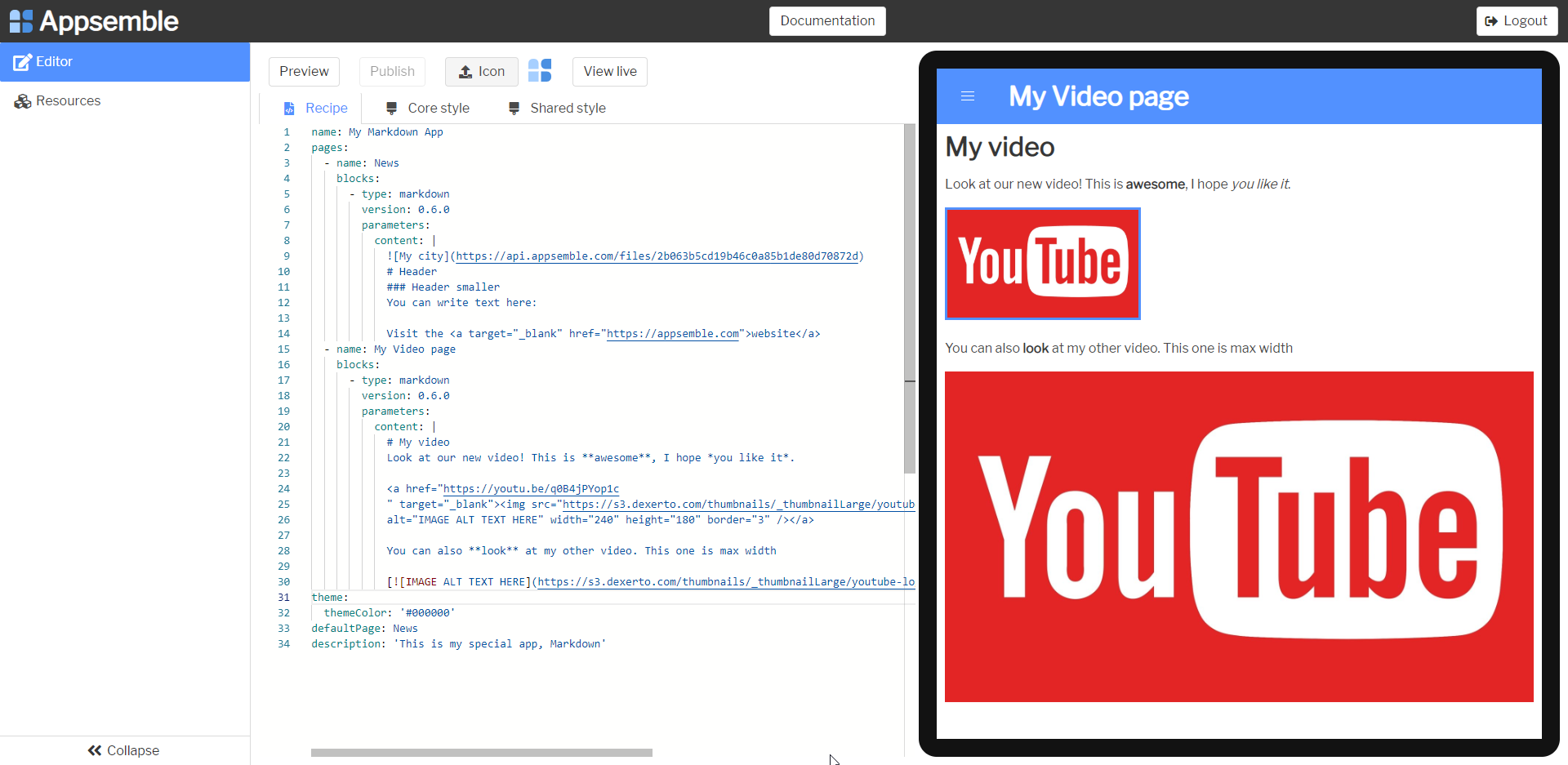
Voeg de onstaande code in de ‘Recipe’ om een nieuwe pagina te maken. Kopieer en plak dit tussen laatste ‘content‘ regel en ‘description‘ in. Let op het aantal spaties van de code. YAML maakt gebruik van spaties om te bepalen welke eigenschappen bij een object (zoals een pagina) horen. Een spatie te veel of te weinig kan betekenen dat de code niet valide is.
- name: My Video page
blocks:
- type: markdown
version: 0.7.0
parameters:
content: |
# My video
Look at our new video! This is **awesome**, I hope *you like it*.
<a href="https://youtu.be/q0B4jPYop1c
" target="_blank"><img src="https://s3.dexerto.com/thumbnails/_thumbnailLarge/youtube-logo-thumbnail-change-experiment.jpg"
alt="IMAGE ALT TEXT HERE" width="240" height="180" border="3" /></a>
You can also **look** at my other video. This one is max width
[](https://youtu.be/eBvQH9Rp-s8)
Omring dikgedrukte teksten met de volgende karakters ** en schuingedrukte teksten met het _ karakter. Wil je eigen video content op de pagina gebruiken? Verander de huidige URL’s (afbeelding en video link) naar je eigen content.

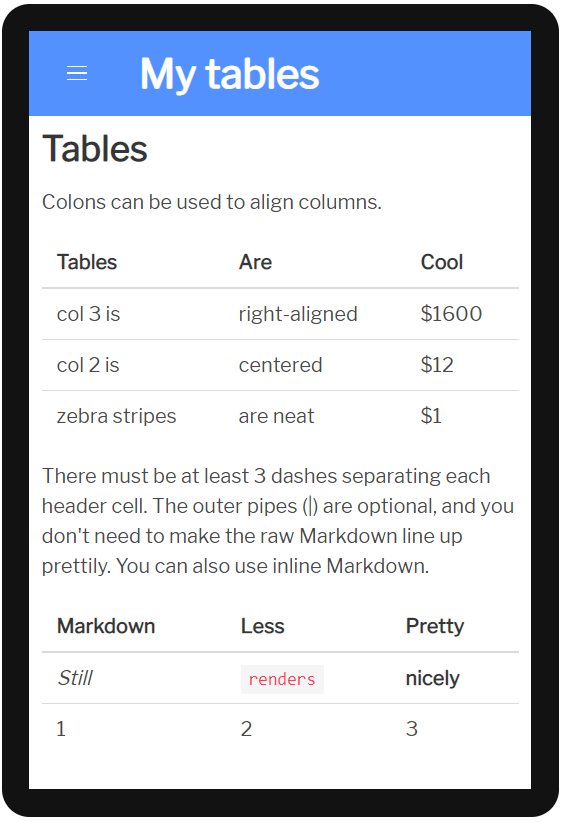
Voorbeeldtabellen
Voeg onderstaande code tussen de laatste ‘content‘ regel en ‘description‘ regel in.
- name: My tables
blocks:
- type: markdown
version: 0.7.0
parameters:
content: |
## Tables
Colons can be used to align columns.
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
There must be at least 3 dashes separating each header cell.
The outer pipes (|) are optional, and you don't need to make the
raw Markdown line up prettily. You can also use inline Markdown.
Markdown | Less | Pretty
--- | --- | ---
*Still* | `renders` | **nicely**
1 | 2 | 3‘Druk op ‘Preview‘. Via de navigatie menu Links boven vind je een overzicht van al je gemaakte pagina’s.
Gebruik tabellen om overzichtelijk informatie over te brengen. Druk vervolgens op ‘Publish‘. De applicatie is nu opgeslagen in de libary.
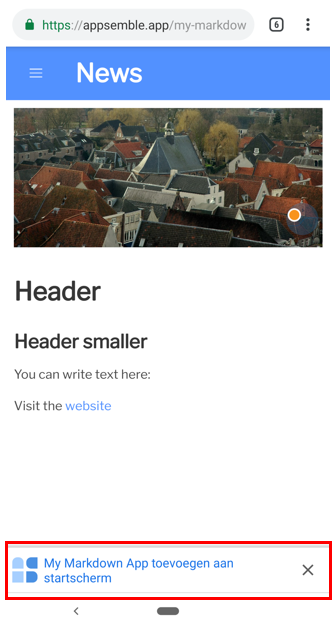
Download de App naar je device
Ga naar je ‘Library’, druk op view. Kopieer de link, stuur dit naar een smart phone en open dit in een browser. Na het openen van de URL, zal er een vraag komen om dit als app te bewaren. Na deze stap zal de gemaakte applicatie icoon verschijnen op je device.
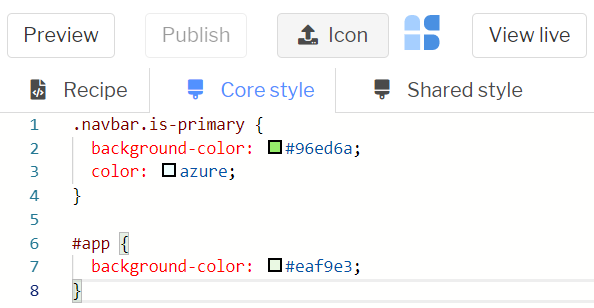
Extra – Style je applicatie
Voeg zelf je kleuren aan je applicatie door middel van CSS in de Core style of shared CSS tabbladen.
Wat is het verschil:
Core style is van toepassing op onderdelen van Appsemble die in iedere applicatie aanwezig zijn, zoals het menu, de toolbar en de achtergrond.
Shared CSS is van toepassing op zowel de Appsemble ‘core’ en de bouwblokken.
Voeg de CSS code (onderstaande code) in de ‘Core style‘ window. Druk ‘Preview’ om de veranderingen te zien.
.navbar.is-primary {
background-color: #96ed6a;
color: azure;
}
#app {
background-color: #eaf9e3;
}Gebruik een color picker om je applicatie te stylen.
Support
Een foutcode ontdekt? of loop je vast bij het editen? Vul de onderstaande formulier in en onze developers helpen je graag.
Volledige code
defaultPage: News
theme:
themeColor: '#000000'
pages:
- name: News
blocks:
- type: markdown
version: 0.7.0
parameters:
content: |

# Header
### Header smaller
You can write text here:
Visit the <a target="_blank" href="https://appsemble.com">website</a>
- name: My Video page
blocks:
- type: markdown
version: 0.7.0
parameters:
content: |
# My video
Look at our new video! This is **awesome**, I hope *you like it*.
<a href="https://youtu.be/q0B4jPYop1c
" target="_blank"><img src="https://s3.dexerto.com/thumbnails/_thumbnailLarge/youtube-logo-thumbnail-change-experiment.jpg"
alt="IMAGE ALT TEXT HERE" width="240" height="180" border="3" /></a>
You can also **look** at my other video. This one is max width
[](https://youtu.be/eBvQH9Rp-s8)
- name: My tables
blocks:
- type: markdown
version: 0.7.0
parameters:
content: |
## Tables
Colons can be used to align columns.
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
There must be at least 3 dashes separating each header cell.
The outer pipes (|) are optional, and you don't need to make the
raw Markdown line up prettily. You can also use inline Markdown.
Markdown | Less | Pretty
--- | --- | ---
*Still* | `renders` | **nicely**
1 | 2 | 3