Register first to build an app
Go to https://appsemble.app/_/register, register your e-mail address with a corresponding password. Please note, when entering your organization, it is not possible to change this to another organization name afterwards.
Press ‘Register’.
A confirmation email is then sent. Did you not receive a confirmation e-mail? It is possible that this ends up in the spam box. After confirming it is possible to log in, enter your specified e-mail and password. Then press login.
After logging in you are in the library, where all created applications are stored.
Create an app – video tutorial
Watch the video and create your application in 4 minutes. Turn on the subtitle for the instructions.
Create your application step by step
After you have logged in, click on “Press here to create a new app” to create an app.
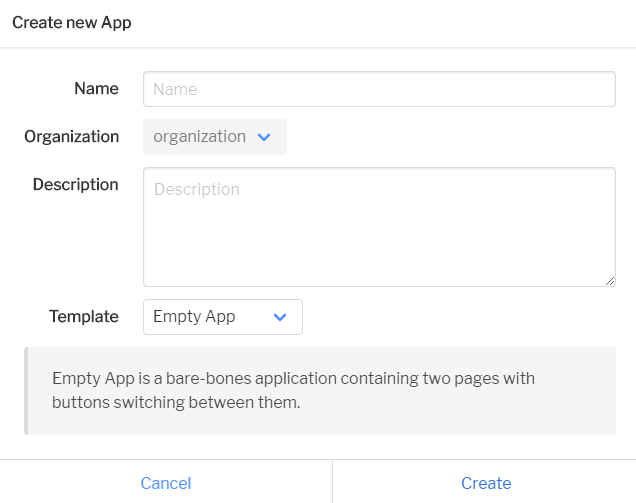
You then enter the “create new App” window.
Name – Enter a unique name for the application here.
Description – description for the application and / or functions of the app.
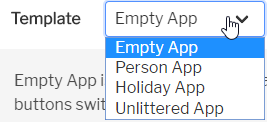
Choose a template
For our example, we choose “Empty App” as a template.

Press ‘Create‘ to create the application. The low-code editor is opened.
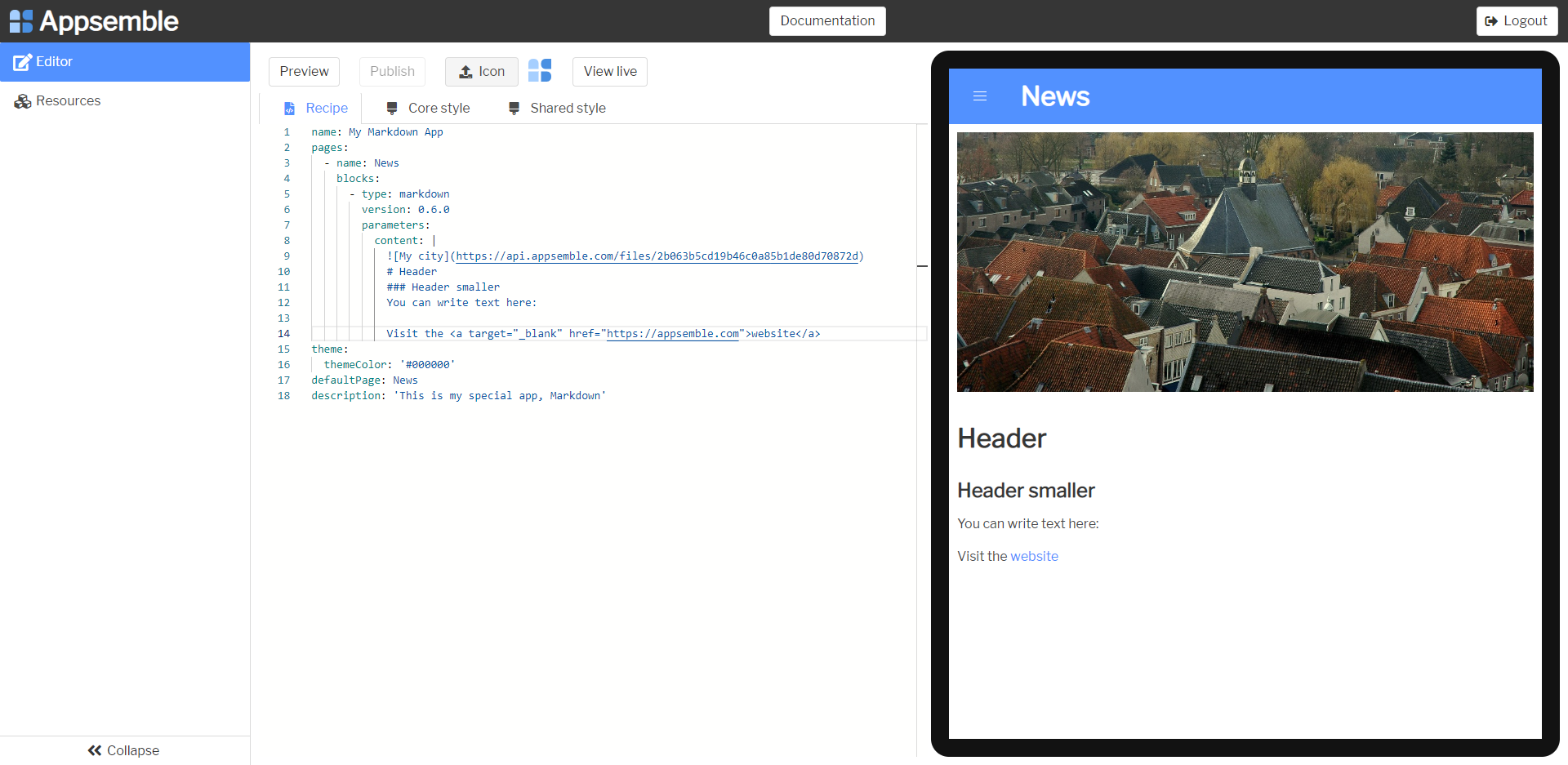
Copy the code below and paste it in the ‘Recipe‘ from line 2 (under Name) to the ‘description‘. Please note, to keep the application working, the first line with ‘Name:’ may not be copied over.
defaultPage: News
theme:
themeColor: '#000000'
pages:
- name: News
blocks:
- type: markdown
version: 0.7.0
parameters:
content: |

# Header
### Header smaller
You can write text here:
Visit the <a target="_blank" href="https://appsemble.com">website</a>
Press ‘preview‘, the first page of your app is now visible. It is now possible to add your own ‘content’. Examples of different headers, text and link text can be found in the ‘Recipe‘ under ‘content’. If necessary, work with HTML code in the Markdown language, to add your own images and other applications.

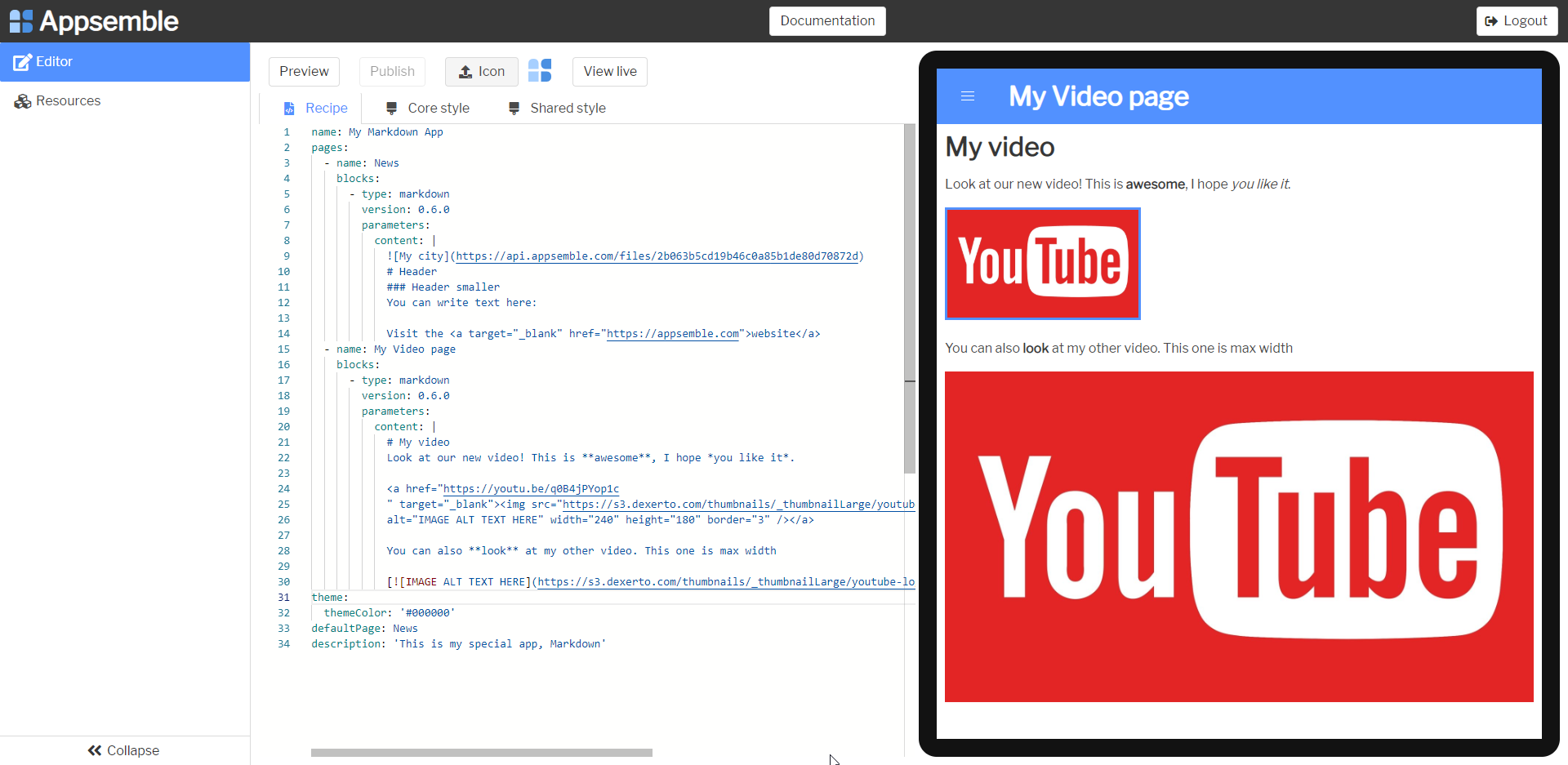
Add new page
Add the resulting code in the ‘Recipe‘ to create a new page. Copy and paste this between the last ‘content’ line and ‘description‘. Note the number of spaces in the code. YAML uses spaces to determine which properties belong to an object (such as a page). A space too many or too few can mean that the code is not valid.
- name: My Video page
blocks:
- type: markdown
version: 0.7.0
parameters:
content: |
# My video
Look at our new video! This is **awesome**, I hope *you like it*.
<a href="https://youtu.be/q0B4jPYop1c
" target="_blank"><img src="https://s3.dexerto.com/thumbnails/_thumbnailLarge/youtube-logo-thumbnail-change-experiment.jpg"
alt="IMAGE ALT TEXT HERE" width="240" height="180" border="3" /></a>
You can also **look** at my other video. This one is max width
[](https://youtu.be/eBvQH9Rp-s8)
Surround bold texts with the following characters ** and italic texts with the _ character. Do you want to use your own video content on the page? Change the current URLs (image and video link) to your own content.

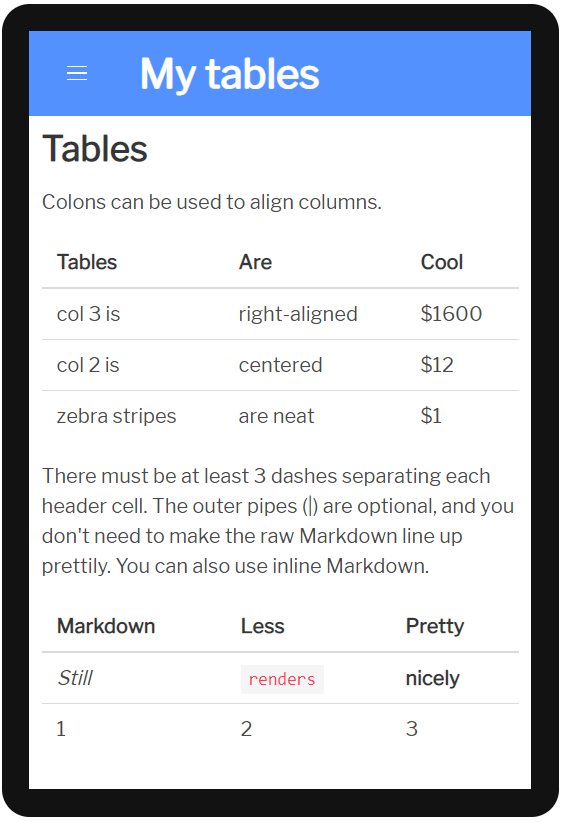
Example tables
Insert the code below between the last ‘content‘ line and ‘description‘ line.
- name: My tables
blocks:
- type: markdown
version: 0.7.0
parameters:
content: |
## Tables
Colons can be used to align columns.
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
There must be at least 3 dashes separating each header cell.
The outer pipes (|) are optional, and you don't need to make the
raw Markdown line up prettily. You can also use inline Markdown.
Markdown | Less | Pretty
--- | --- | ---
*Still* | `renders` | **nicely**
1 | 2 | 3‘Press ‘Preview‘. Via the navigation menu on the top left you will find an overview of all your pages.
Use tables to convey clear information. Then press ‘Publish’. The application is now stored in the library.
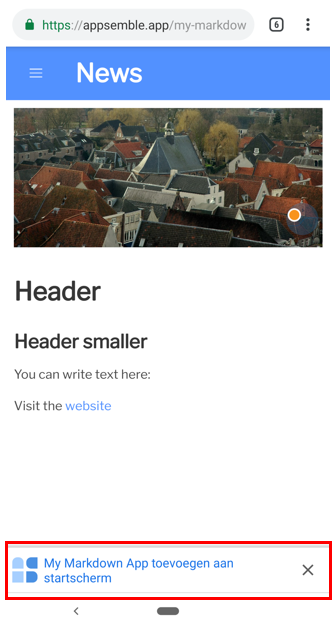
Download the App to your device
Go to your ‘Library’, press view. Copy the link, send it to a smart phone and open it in a browser. After opening the URL, you will be asked to save this as an app. After this step, the created application icon will appear on your device.
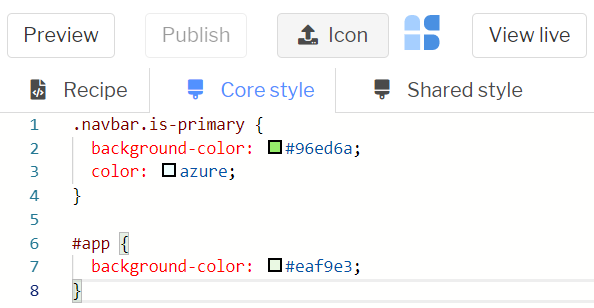
Style your application
Add your own colors to your application through CSS in the Core style or shared CSS tabs.
What is the difference:
Core style applies to parts of Appsemble that are present in every application, such as the menu, the toolbar and the background.
Shared CSS applies to both the Appsemble ‘core’ and the building blocks.
Add the CSS code (code below) in the ‘Core style‘ window. Press ‘Preview‘ to see the changes.
.navbar.is-primary {
background-color: #96ed6a;
color: azure;
}
#app {
background-color: #eaf9e3;
}Use a color picker to style your application.
Support
Found an error code? or do you get stuck while editing? Complete the form below and our developers are happy to help you.
Full code
defaultPage: News
theme:
themeColor: '#000000'
pages:
- name: News
blocks:
- type: markdown
version: 0.7.0
parameters:
content: |

# Header
### Header smaller
You can write text here:
Visit the <a target="_blank" href="https://appsemble.com">website</a>
- name: My Video page
blocks:
- type: markdown
version: 0.7.0
parameters:
content: |
# My video
Look at our new video! This is **awesome**, I hope *you like it*.
<a href="https://youtu.be/q0B4jPYop1c
" target="_blank"><img src="https://s3.dexerto.com/thumbnails/_thumbnailLarge/youtube-logo-thumbnail-change-experiment.jpg"
alt="IMAGE ALT TEXT HERE" width="240" height="180" border="3" /></a>
You can also **look** at my other video. This one is max width
[](https://youtu.be/eBvQH9Rp-s8)
- name: My tables
blocks:
- type: markdown
version: 0.7.0
parameters:
content: |
## Tables
Colons can be used to align columns.
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
There must be at least 3 dashes separating each header cell.
The outer pipes (|) are optional, and you don't need to make the
raw Markdown line up prettily. You can also use inline Markdown.
Markdown | Less | Pretty
--- | --- | ---
*Still* | `renders` | **nicely**
1 | 2 | 3